Tools and Installation
Introduction
We will predomnantly use p5.js in this course, since most of use have had some exposure to it and it if of course easy to acquire rapidly. Some R code may also be demonstrated.
The p5.js web editor
The best way to use p5.js is to use its web editor:
Installing p5.js ( if you have to)
One may also install p5.js, for situations when one is not online, e.g. for stand-alone projects and public installations that do not have internet access. We will then also have to install a webserver so that we can see our code outputs locally.
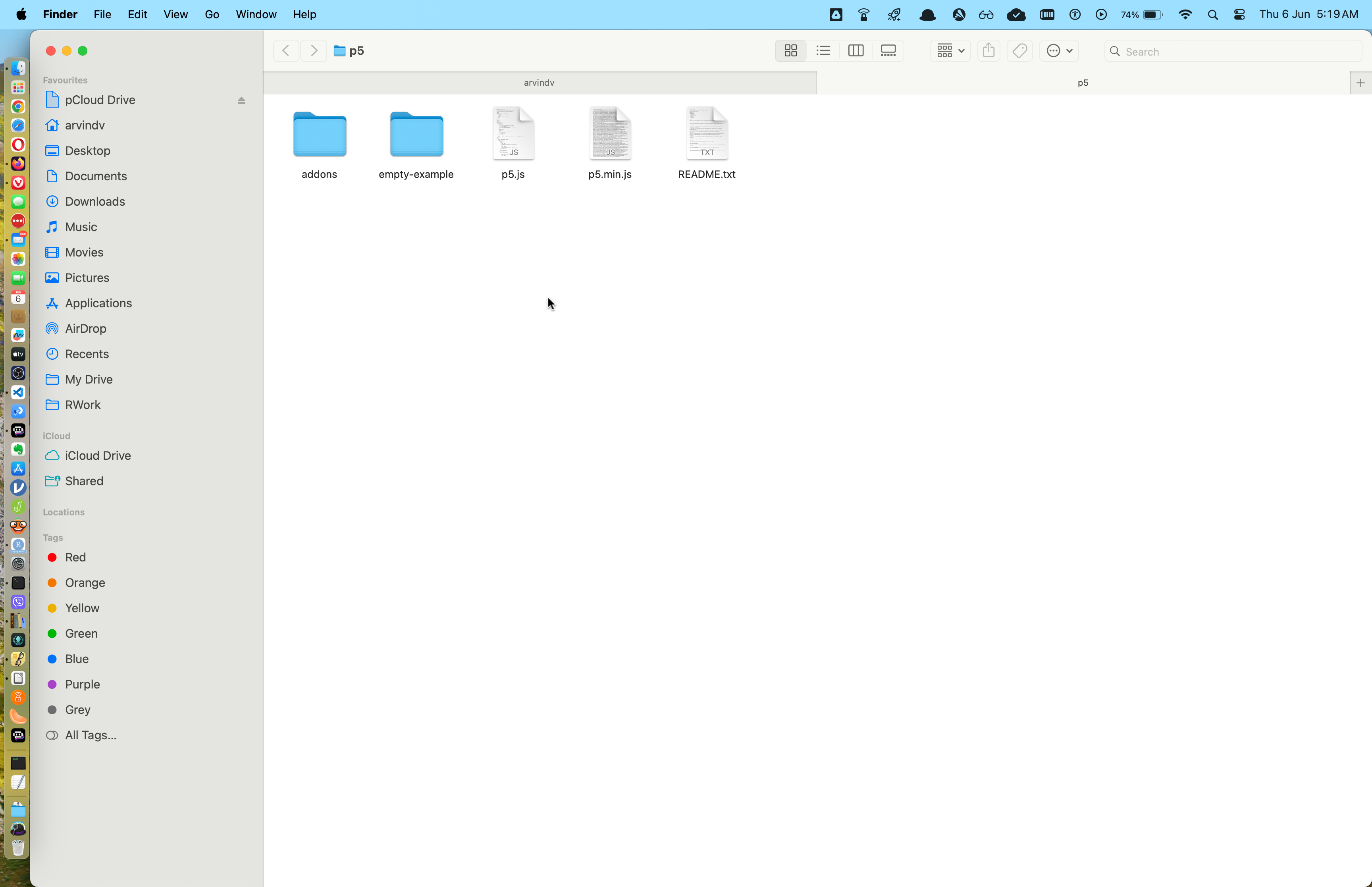
Head off to https://p5js.org/download/ and download the Complete Library. This is a .zip file that you should extract to a folder named p5 within your ~/Documents folder.
Your p5 folder will look like this:
Installing Visual Studio Code
Head off to https://code.visualstudio.com/download and choose the appropriate file for your OS.
Check whether you have Apple silicon ( M1/M2/M3…) and choose appropriately. The universal version of the software also seems worth trying.
Open VS Code and click on View -> Explorer. Navigate to your p5 folder and open it. This will allow you to edit all files there and keep track of other files within this “project” folder.
Installing a local WebServer
When we edit p5.js code within VS Code, we will want to see the resultant HTML rendering, since p5.js puts out an HTML file everytime. We need to bind this output to the browser using a VSCode Extension called, Live Server.
- Open the VS Code extension manager (CTRL-SHIFT-X / CMD-SHIFT-X)
- Search for and install the Live Server extension.
- Add a p5.js project folder to your VS Code Workspace. You have already done this.
- With your project’s index.html
or sketch.jsfile open, start theLive Serverusing the “Go Live” button in the status bar, or by using ALT-L ALT-O. - Your sketch should now open in your default browser at location:
127.0.0.1:5500. Browser window usually pops up.
References
The Coding Train set of video tutorials https://www.youtube.com/@TheCodingTrain
Dan Shiffman. The Nature of Code book. https://natureofcode.com
CodeAcademy. p5.js short cheatsheet. https://www.codecademy.com/learn/learn-p5js/modules/p5js-introduction-to-creative-coding/cheatsheet